Update February 18, 2016: You can now create a store locator widget interface in the Admin. Just login to get started!
Store locators are often the most visited page on a company’s website, but not always the easiest to find. Now you can integrate a Bullseye Store Locator Widget at the bottom of your website or webpage to make it even easier for your customers to quickly find the store location nearest to them.
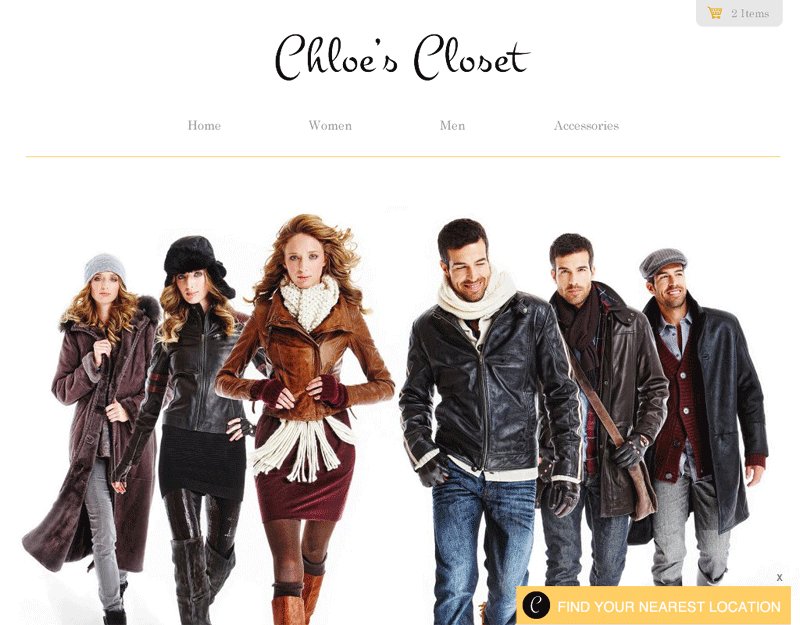
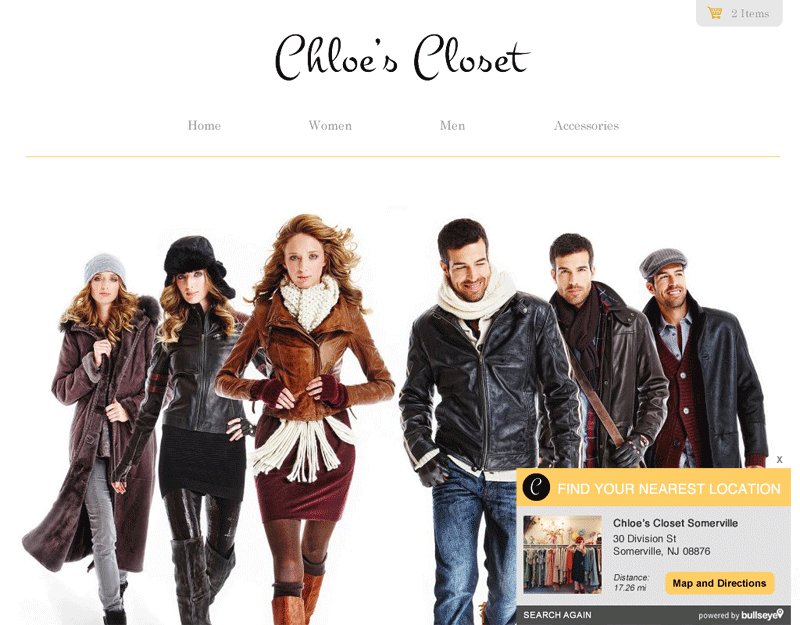
Check out the live demo on the bottom of this page…

Get Started Setting Up Your Store Locator Widget
Some basic knowledge of HTML, CSS and jQuery are needed, so pass this guide along to your friendly web developer.
Step 1: Download Widget Code
We’ve posted the code at GitHub where you can download the latest version. Download store locator widget code now. Save it to your local machine so you can modify the code to point to your Bullseye account and to customize styles.
Step 2: Edit “bullseyewidget.js”
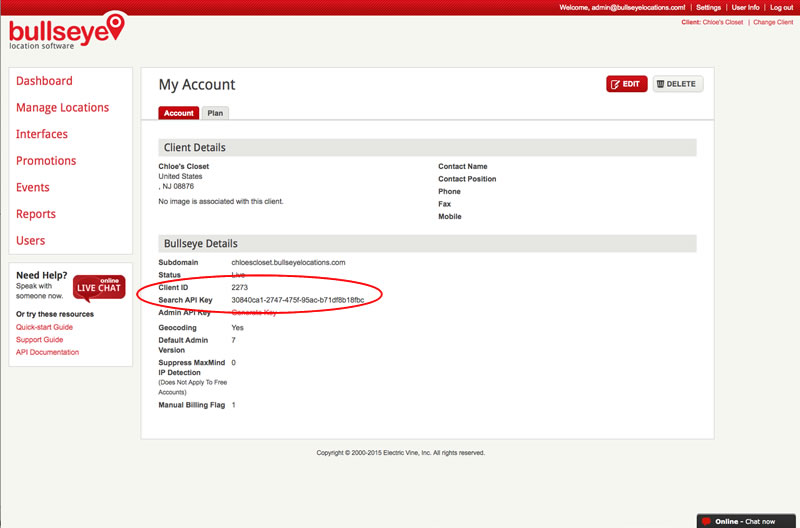
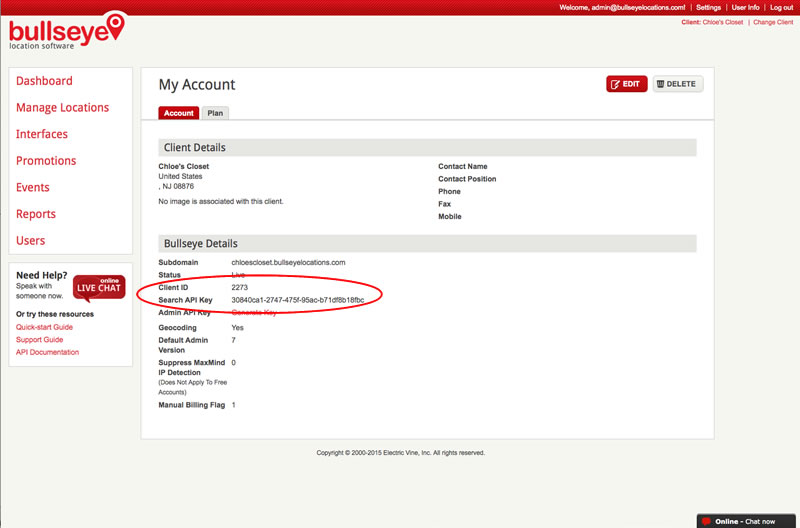
You’ll need your Search API Key and Client ID. These can be found by logging into your Bullseye Locations account, click Settings on the top right, then click Account.

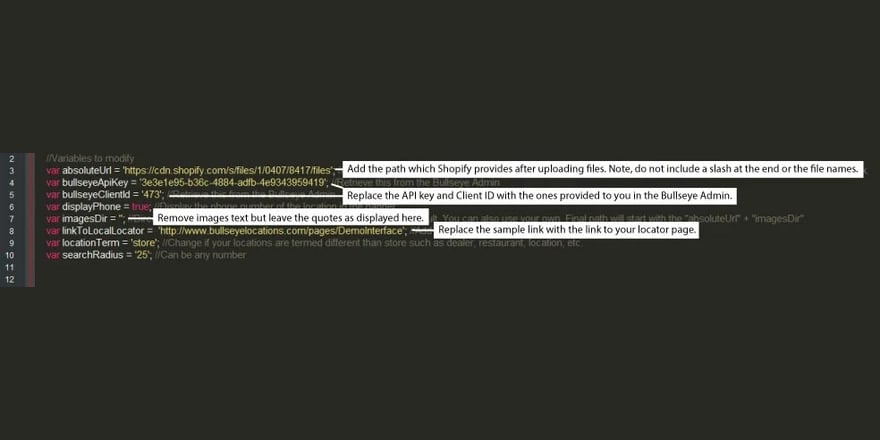
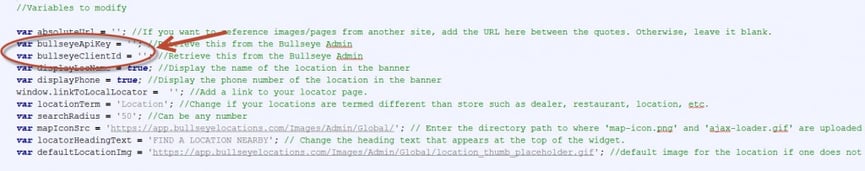
Open bullseyewidget.js in your HTML editor and modify lines 12 and 13 to include your Search API Key and Client ID.

You can also update the values below to further customize your widget.
- searchRadius-updates the default radius used to find the nearest location. Make this a small number if you have many locations an a large number if you have only a few.
- displayPhone/displayLocName -Control which data elements display
- linkToLocalLocator-If you’ve got a more advanced store locator somewhere link to this so users can search by category or with other filters.
- MapIconSrc-Use this to reference custom map-icon and a custom ajax loader be sure that the names of the files are: “map-icon.png” and “ajax-loader.gif”
- locationTerm-Are your customers looking for stores, locations, dealers? Update this value to the appropriate term.
- locatorHeadingText-The copy that appears in the header.
- defaultLocationImg-This image is displayed in the event that a location does not have a location thumbnail assigned to it.
Step 3: Upload widget elements
Upload bullseyewidget.js and bullseyewidget_style.css to a directory on your website and make a note of the path.
Step 4: Add the Widget to Your Pages
Update the URL references in the code below to point to the location of the bullseyewidget.js file and the bullseyewidget_style.css file. Then add the following code to the page or pages where you want the widget to appear. You will only need to include the jQuery code if you don’t already have a reference to it on your page.
Make sure to include the jQuery and CSS code below in the <head>:
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js”></script>
<link href=”path/to/bullseyewidget_
Above the closing </body> tag, include the code below for the Bullseye container div, “bullseyewidget.js”, and jQueryUI cdn script:
<div id=”bullseye-widget2″></div>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.3/jquery-ui.min.js”></script>
<script src=”path/to/bullseyewidget.js”></script>
HINT: If you’re using a CMS, be aware that the head code will most likely come from a template file and that file will differ from one CMS to another. If you want the widget to appear throughout the site, you’ll want to add the widget code to a page template file.
Step 5: Styling (optional)
Color and styling edits can be made to “bullseyewidget_style.css” to match your brand. Of course, you’ll need to download, edit and re-upload.
Pretty simple, right?! Go ahead and try this store locator widget on your website, then share your examples with us on Twitter using #bullseyewidget.