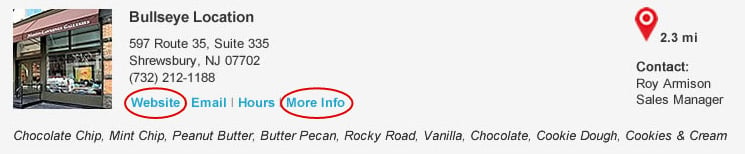
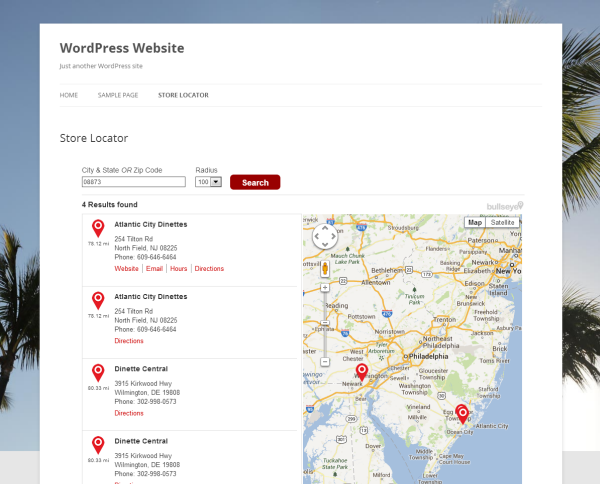
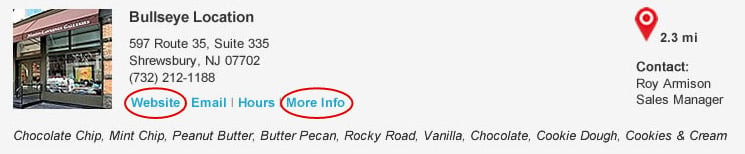
It’s easy to customize store locator labels for each of Bullseye’s location results through the Bullseye Interface Builder. In this tutorial we are going to show you how to use javascript override to modify label text. For instance, we’ll change the links from Website to Visit Site or More Info to Store Info. To make this work, it is helpful to have some HTML experience. As always, we are here to help if you need support.

Other labels you may want to modify are: Email, Hours, Directions, and Contact Location. The code for these labels is also included (they are commented out) so you can edit those if necessary.
How To Use Javascript Override to Customize Store Locator Search Results
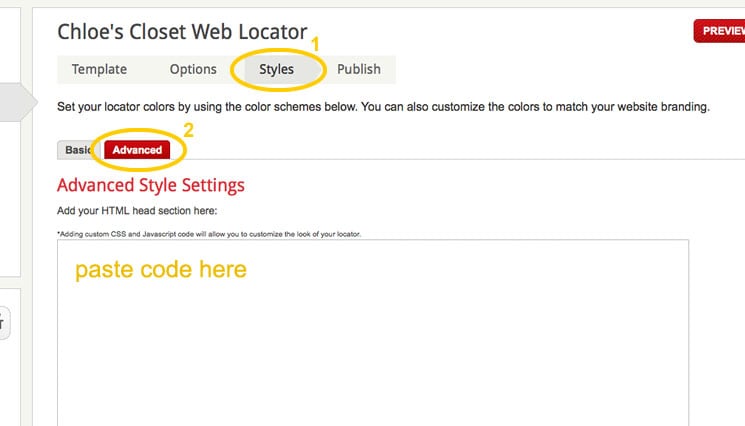
Login to your Bullseye Admin and create an Interface. Once your interface is created, select Edit on the interface you wish to style. Then go to the Styles section and click on the Advanced tab. This is where you’ll add the javascript code to modify your labels.

Copy and paste the following base code into the Advanced Style Settings field:
<script>$(function () { if (typeof(Sys) !== 'undefined') Sys.Application.notifyScriptLoaded(); Sys.Application.add_load(function() {
/*loop through all the results*/
$("#searchContent .resultsList li").each(function (index){
var links = $(this).find('.resultsDetailLinks');
/*find "More Info" link */
var moreLink = $(links).find('#hlLocDetails');
/*replace text */
$(moreLink).html("Store Info");
/*find "Website" link */
var websiteLink = $(links).find('#website');
/*replace text */
$(websiteLink).html("Visit Site");
/*Additional links below*/
/*
//find "Email" link
var emailLink = $(links).find('#emailContact');
//replace text
$(emailLink).html("Replace Email");
//find "Hours" link
var hoursLink = $(links).find('.hours');
//replace text
$(hoursLink).html("Replace Hours");
//find "Directions" link
var directionsLink = $(links).find('.directions');
//replace text
$(directionsLink).html("Replace Directions");
//find "Contact" link
var contactLink = $(this).find('.contactLink');
//replace text
$(contactLink).html("Replace Contact"); }
*/
});
});});
</script>
Save your changes, and you are done! If you need to change labels of other links, just add your label in the correct place. Thus, if you wanted to change the text for the link “Directions” to “Get Directions” you would replace $(directionsLink).html(“Replace Directions“); with $(directionsLink).html(“Get Directions“);
Stay tuned for our next tutorial to learn how to customize the search filters labels.
Special Note
If you already have javascript code in the Advanced Style Section, make sure you only use one instance of <script> tag with jqyery function. The following is how you would paste more code in:
<script>$(function () { if (typeof(Sys) !== 'undefined') Sys.Application.notifyScriptLoaded(); Sys.Application.add_load(function() {
this is where the code would go
});});
</script>
Further Reading
Learn how to create an embeddable interface:
https://kb.bullseyelocations.com/support/solutions/articles/5000541957-creating-an-embeddable-interface
Other ways to customize your interface:
https://www.bullseyelocations.com/blog/custom-google-map-in-bullseye
https://www.bullseyelocations.com/blog/custom-store-locator-fonts